קודי CSS הינו קוד לעיצוב דפי אינטרנט.
שמו המלא הוא Cascading Style Sheets ושפת הקוד עוזרת לנו לשלוט בעיצוב האתר.
דוגמא לקוד CSS
body {
color: blue ;
}
h1 {
color: green ;
}
אותו קוד נועד להפריד בין המבנה ותוכן עמוד האינטרנט מעיצובו.
בפוסט הזה תקבלו דוגמאות לאתרים בהם תוכלו לייצר קודים ולקבל רעיונות בכדי לקחת את דפי האינטרנט לרמה הבאה ולעיצוב מדויק יותר ויחודי יותר.
רשימת הרעיונות לקודי CSS
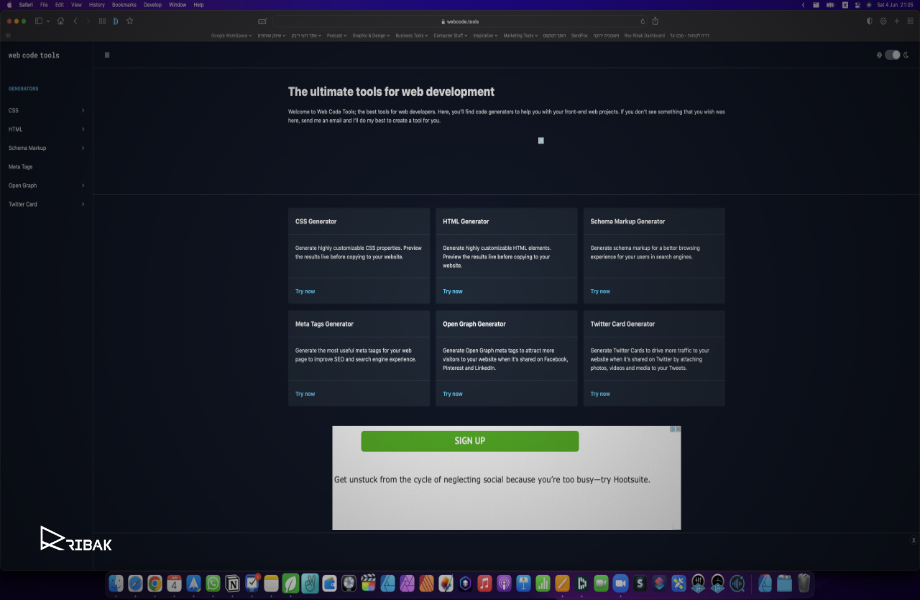
Webcode Tools

על ידי הקוד ה-CSS אנו יכולים לייצר מיקומים שונים, צבעוניות ואלמנטים בכדי להגיע לתוצאה הרצויה.
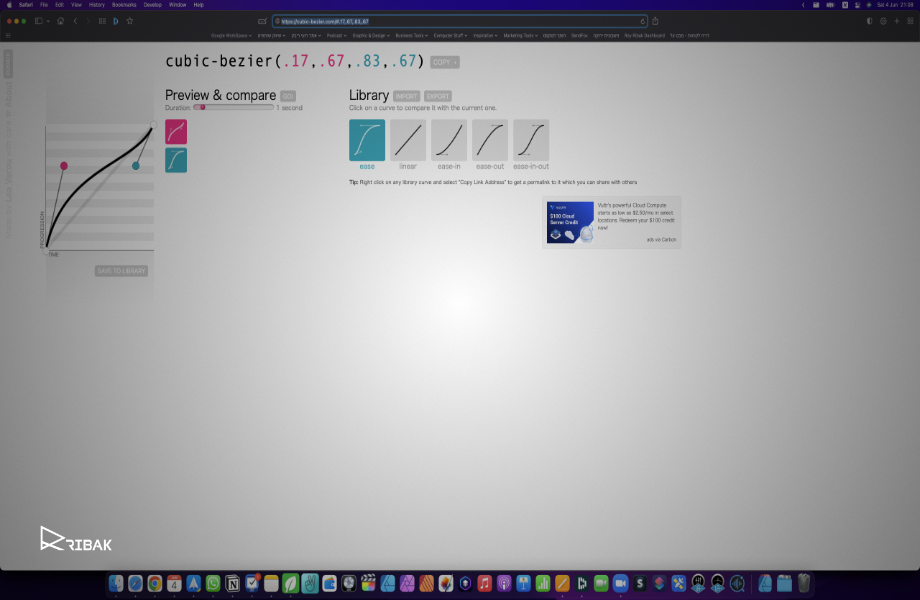
Cubic-Bazor

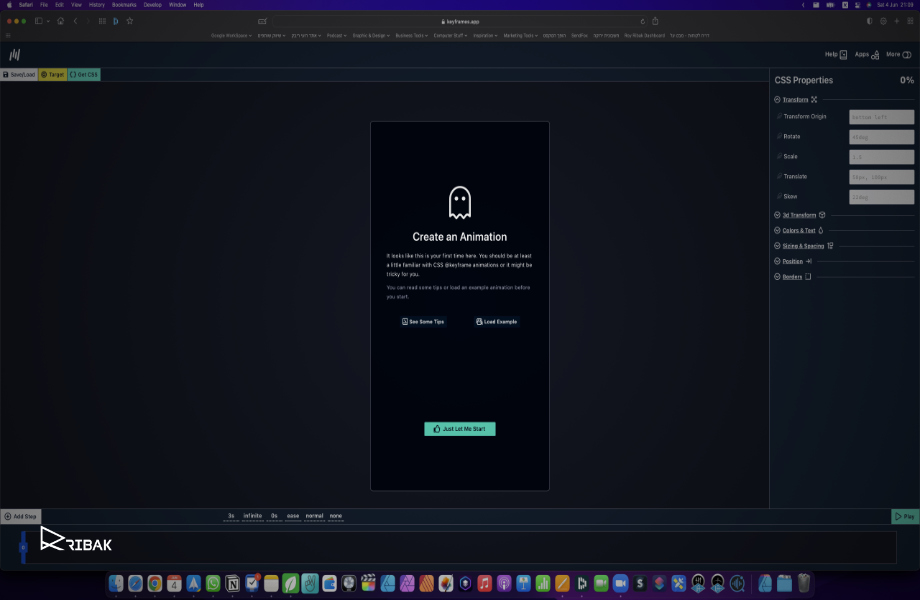
KeyFrame Animate

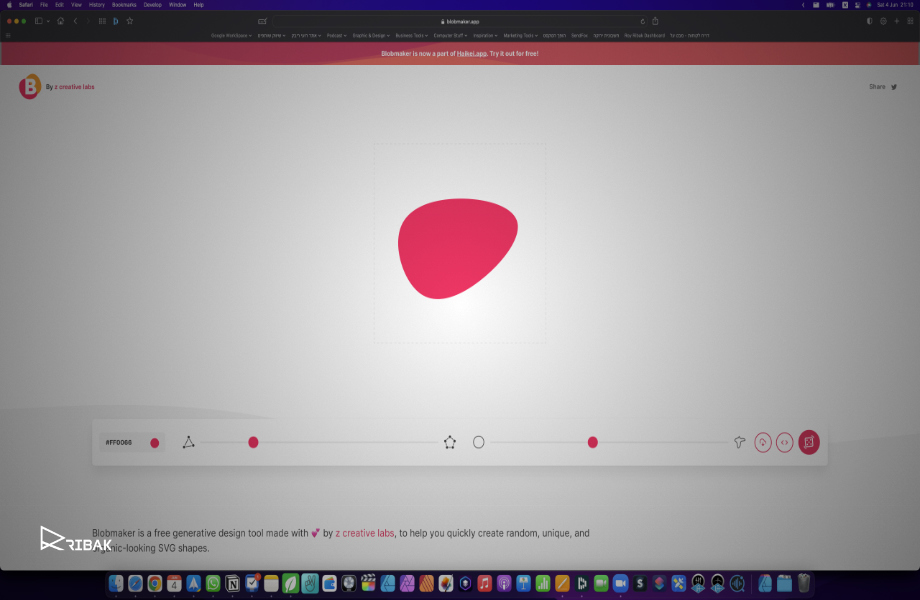
Blob Svg Generator
הייתרונות שאפשר להגיע בזכות קודי ה-CSS הוא אפשרויות בלתי מגובלות מבחינת העיצוב וחידוד ממשק המשתמש וחווית המשתמש בעמודים השונים באתר.

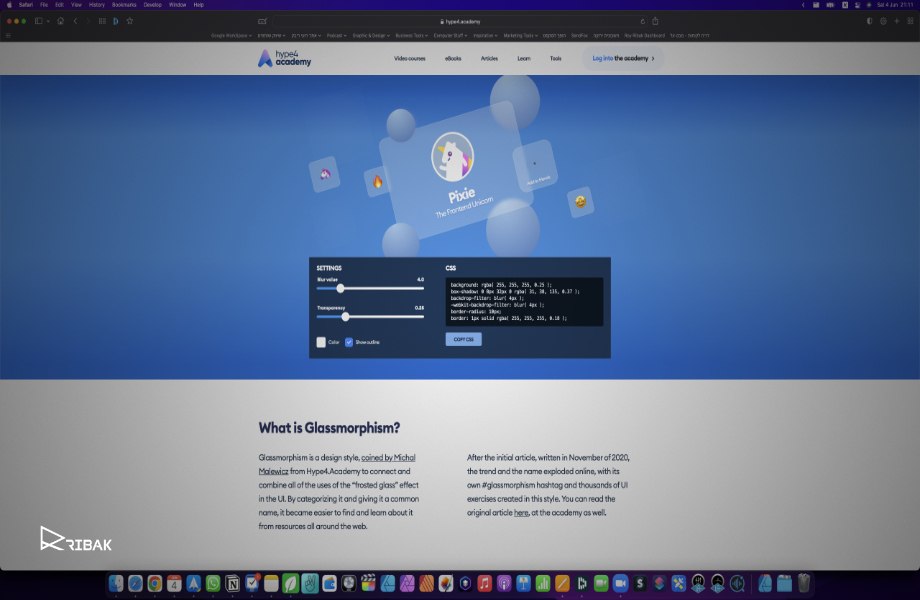
Glass Morph

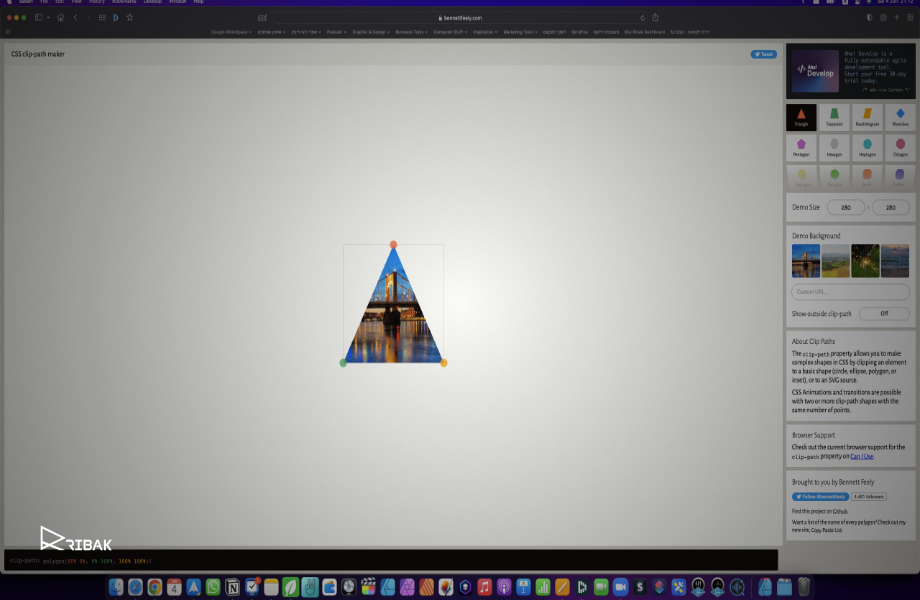
Complex Shapes

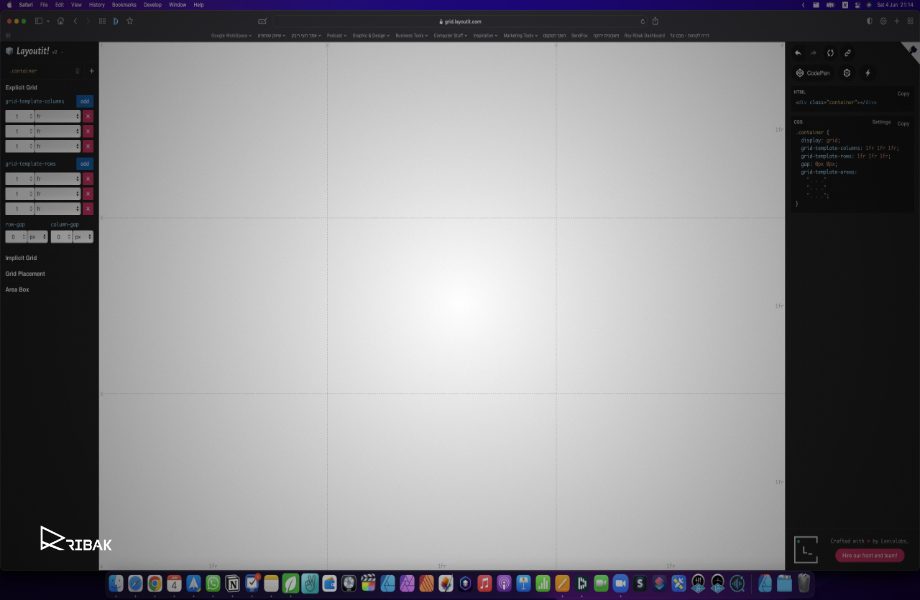
Grid Generator

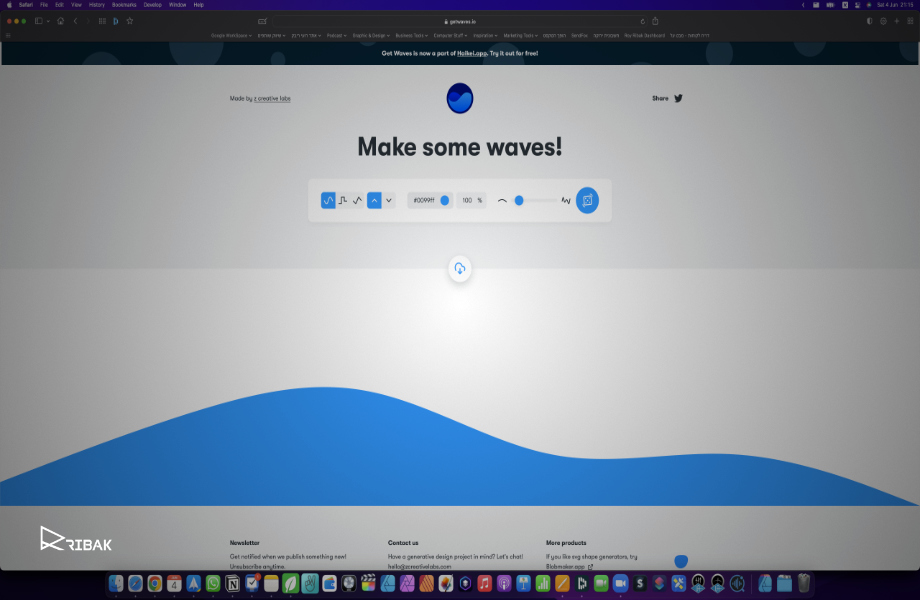
Wave Generator

מעוניינים לאפיין, לעצב ולפתח אתרים יפים שמביאים לידים ומכירות?
שווה להשתמש בחוכמה בקודי הCSS ולדאוג שהאתר בעל מראה מרשים ופונקציונליות מדהימה